I use StudioPress a lot. They make beautiful, fast-loading themes. They also make appealing sidebars for newsletter signups. Unfortunately, those sidebars are hardcoded for Feedburner. If you’re using GetResponse like me, here’s the sidebar code for embedding a GetResponse Web Form into your StudioPress sidebar
Step 1: Create the Web Form with Plain Layout
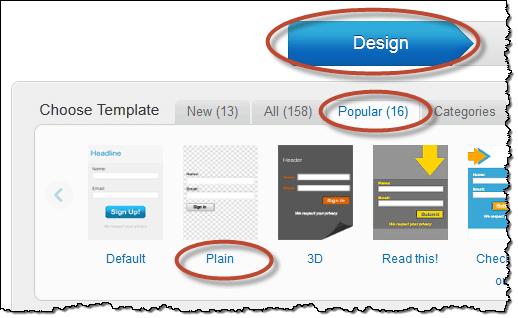
This part is easy. Login to GetResponse and create your web form. When picking the Design, click on Popular and select the Plain layout with no styles.

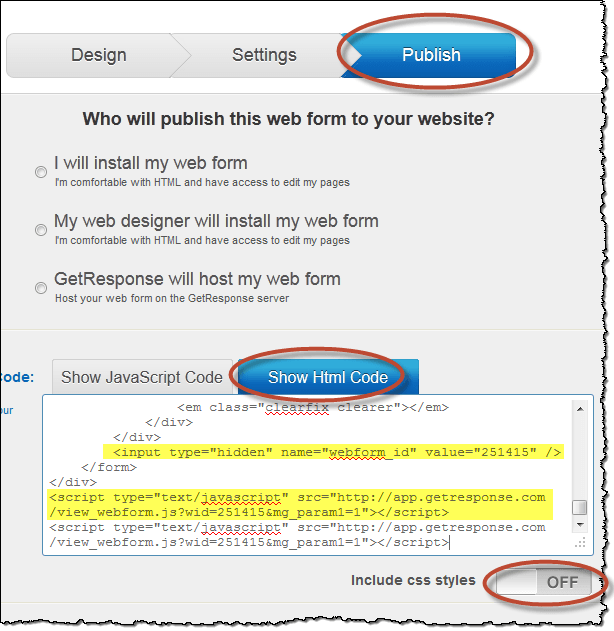
When you get to the Publish tab page, select the following settings. You’ll need to write down the 2 numbers in the yellow highlighted area.

Step 2: Paste This Text in a Sidebar Widget
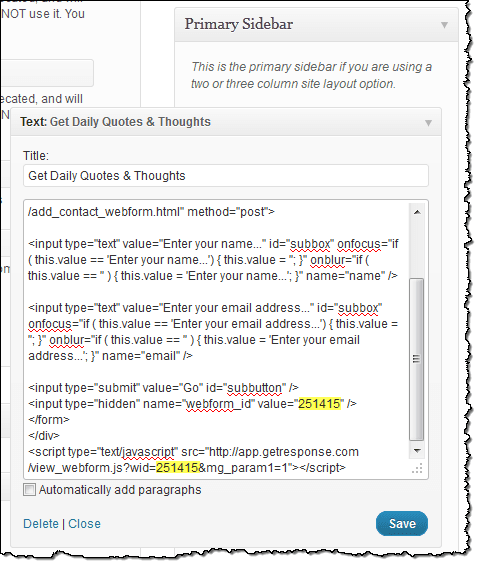
Go to WordPress and add a Text Widget to your Sidebar. Type in the Title of the widget. Then paste the following text into the box.
Finally, replace the “123456” in the code you pasted with the numbers you wrote down earlier. In the screenshot below, these numbers are highlighted in yellow.

That’s it. Save the widget and it should look great now. If it doesn’t, you probably have a picky child theme like Generate, Balance or something else. You’ll need to check out the StudioPress support forums for help with those.
